olrlobt
[Spring] 카카오 지도 / Kakao Map Web API 여러개의 마커를 클러스터러로 표기해보기 본문
마커 클러스터러란?
Cluster : 무리
수많은 데이터들에 의해 마커가 좌측의 사진처럼 표기된다면, 사용자 입장에서 자료를 확인하기 불편할 수 있다.
이때, 우측 사진과 같이 마커 클러스터러를 사용하여, 한눈에 보기 편하게 지도에 표기할 수 있다.

마커 클러스터러 라이브러리 추가
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=00000000&libraries=clusterer">
</script>
기존에 사용하던 script문 App Key 뒤에 "libraries=clusterer"를 추가해 준다.
아직 app key를 발급받지 않았다면, 아래 게시글을 참고한다.
https://olrlobt.tistory.com/38
[Spring] 카카오 지도 / Kakao Map Web API 사용해보기
카카오 지도 Kakao Map WebAPI Kakao 지도 API는 웹사이트와 모바일 애플리케이션에서 지도를 이용한 서비스를 제작할 수 있도록 다양한 기능을 제공하고 있다. https://apis.map.kakao.com/ APP Key 발급받기 http
olrlobt.tistory.com
마커 클러스터러 사용하기
라이브러리를 추가했기 때문에, 기존의 마커들로 clusterer 객체를 생성하는 것만으로도 클러스터러를 사용할 수 있다.
HTML :
<div id="map" style="width: 1000px; height: 800px;"></div>
JS :
<script type="text/javascript">
// <맵 생성>
var container = document.getElementById('map');
var options = {
center: new kakao.maps.LatLng(37.402707, 126.922044),
level: 12
};
var map = new kakao.maps.Map(container, options);
// </맵 생성>
var positions = [
{
title: '안양역',
"lat": 37.402707,
"lng": 126.922044
},
{
title: '안양역 주위 1',
"lat": 37.400707,
"lng": 126.920044
},
{
title: '안양역 주위 2',
"lat": 37.403007,
"lng": 126.925044
},
{
title: '안양역 주위 3',
"lat": 37.405707,
"lng": 126.925044
}
];
var markers = positions.map(function(position) { // 마커를 배열 단위로 묶음
return new kakao.maps.Marker({
position : new kakao.maps.LatLng(position.lat, position.lng)
});
});
var clusterer = new kakao.maps.MarkerClusterer({
map: map, // 마커들을 클러스터로 관리하고 표시할 지도 객체
averageCenter: true, // 클러스터에 포함된 마커들의 평균 위치를 클러스터 마커 위치로 설정
minLevel: 5, // 클러스터 할 최소 지도 레벨
markers: markers // 클러스터에 마커 추가
});
</script>
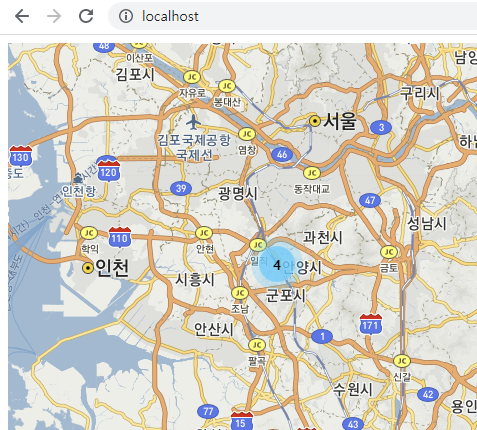
결과 :

마커 클러스터러에 마커 추가하기
사용 중인 마커 클러스터러에 addMarker(marker [, nodraw]) 를 이용하여 마커를 추가할 수 있다.
아래의 코드를 위에서 했던 예제 가장 아랫부분에 추가해 보자.
var marker = new kakao.maps.Marker({ // 마커를 생성
position: new kakao.maps.LatLng(37.389794, 126.950768) // 범계역 위도와 경도
});
clusterer.addMarker(marker); // 마커를 클러스터러에 추가
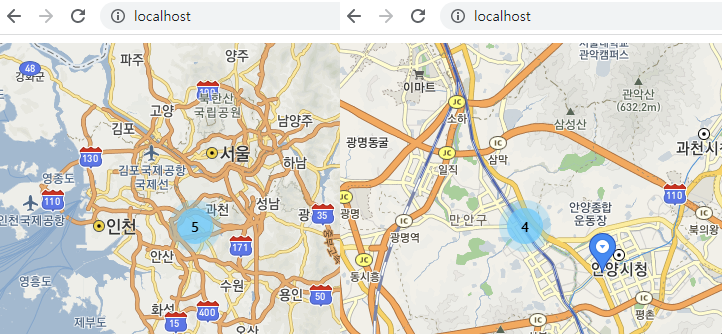
결과 :

범계역 마커가 추가되어 5로 표기되고 있다. 또한, 클러스터러의 표기 최소 레벨을 5로 설정했기 때문에, 일정 크기만큼 지도를 확대하면 오른쪽 사진과 같이 클러스터러가 분리되어 표기된다.
마커 클러스터러에서 마커 삭제하기
사용 중인 마커 클러스터러에 removeMarker(marker [, nodraw]) 를 이용하여 마커를 삭제할 수 있다.
var marker = new kakao.maps.Marker({
position: new kakao.maps.LatLng( 37.389794,126.950768 )
});
clusterer.removeMarker(marker);
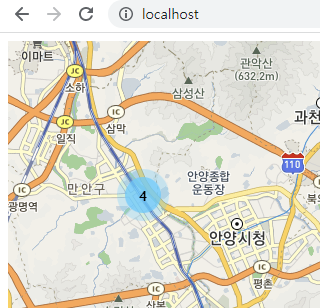
결과 :

참고 사이트
라이브러리의 자세한 사용법은 아래 링크를 참조한다.
https://apis.map.kakao.com/web/documentation/#MarkerClusterer
'Spring > Maps' 카테고리의 다른 글
| [Java] 카카오 지도 / 시도 시군구 행정구역 폴리곤으로 구분하기 (5) | 2023.09.14 |
|---|---|
| [Spring] 카카오 지도 / Kakao Map Web API 마커, 마커 인포윈도우, 마커 이미지 변경 (1) | 2023.01.16 |
| [Spring] 카카오 지도 / Kakao Map Web API 사용해보기 (5) | 2023.01.16 |


