olrlobt
[Spring] 카카오 지도 / Kakao Map Web API 사용해보기 본문
카카오 지도 Kakao Map WebAPI
Kakao 지도 API는 웹사이트와 모바일 애플리케이션에서 지도를 이용한 서비스를 제작할 수 있도록 다양한 기능을 제공하고 있다.
APP Key 발급받기
카카오 지도를 사용하기 위해서는 먼저, APP KEY를 발급받아야 한다.
위의 링크로 사이트에 접속하여 카카오 계정으로 로그인한 후, 진행한다.
우측 상단의 <APP KEY 발급> 버튼 클릭

화면 중앙, 애플리케이션 추가하기 클릭

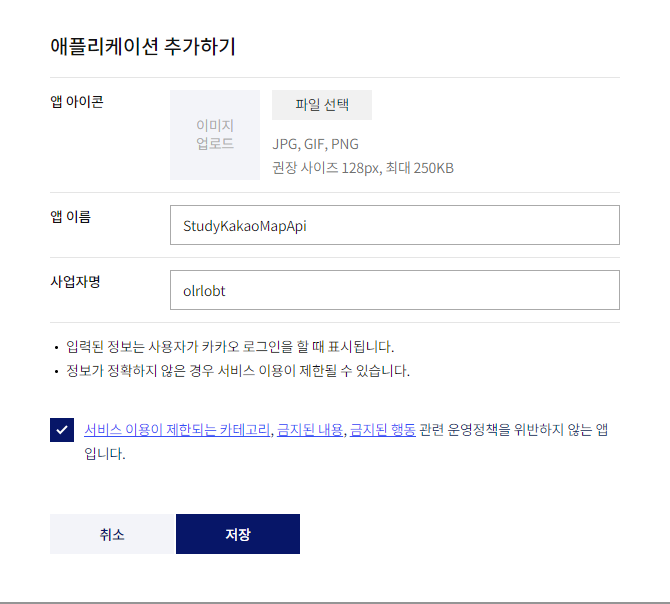
앱 이름, 사업자 명 입력 > 체크박스 체크 > 저장하기
공부 목적의 경우, 앱 이름에는 프로젝트 명을. 사업자 명에는 자신의 이름을 적는다.

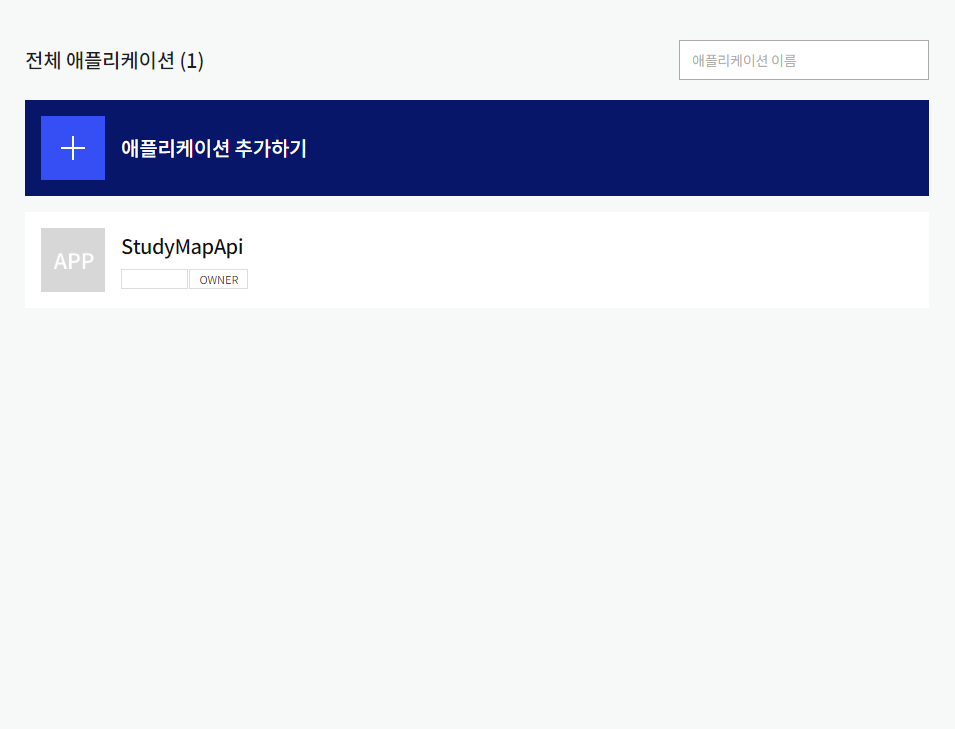
애플리케이션이 추가된 것을 확인하고, 해당 애플리케이션 클릭

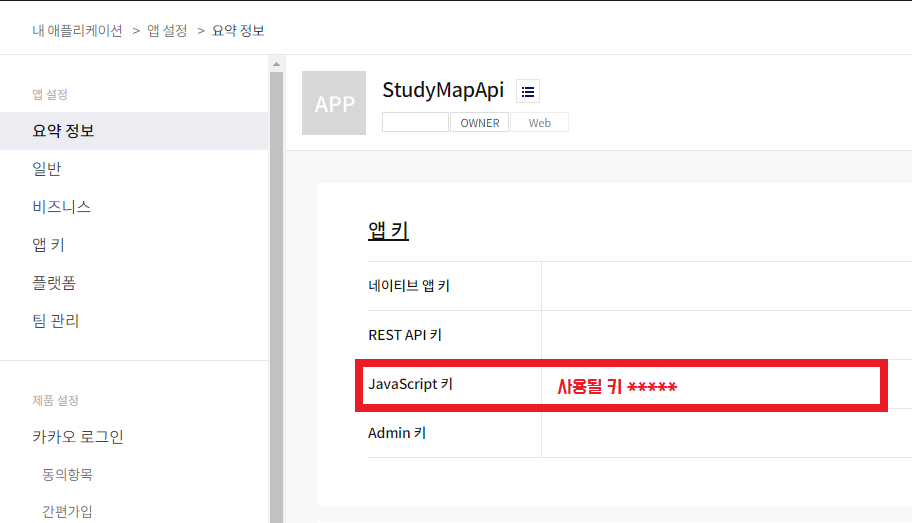
첫 화면의 JavaScript 키가 우리가 사용할 APP KEY가 된다.

플랫폼 등록하기
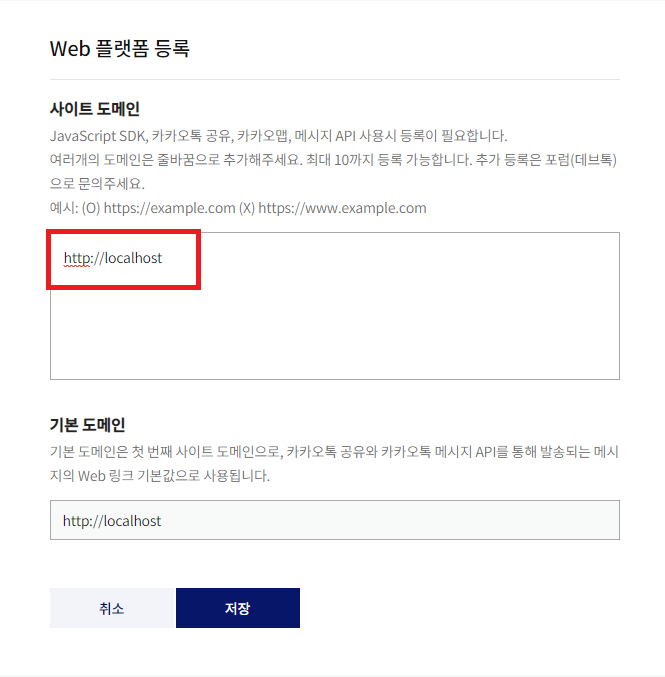
플랫폼 탭에서 Web 플랫폼 등록하기

사이트 도메인에 http://localhost 입력 후 저장

저장이 잘 되었다면, 다음과 같은 화면이 된다

여기까지 잘 마쳤다면, 사용할 준비가 완료된 것이다.
KaKao Map Api 사용해 보기
https://apis.map.kakao.com/web/guide/
카카오 지도 API 사용법은 카카오에서 제공하는 가이드에 아주 정확히, 잘 설명되어 있으니 참고하면 된다.
1. 지도가 생성될 영역 만들기
<div id="map" style="width: 500px; height: 400px;"></div>
2. 실제 지도를 그리는 Javascript API를 불러오기
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=00000000"></script>appkey=00000000 부분에 위에서 확인했던 본인의 APP KEY를 넣어주자.
위의 코드를 <head> 태그 안이나, <body> 태그가 끝나기 전에 넣으면 된다.
3. 지도를 띄우는 코드 작성
<script type="text/javascript">
var container = document.getElementById('map'); //지도를 담을 영역의 DOM 레퍼런스
var options = { //지도를 생성할 때 필요한 기본 옵션
center: new kakao.maps.LatLng(33.450701, 126.570667), //지도의 중심좌표.
level: 3 //지도의 레벨(확대, 축소 정도)
};
var map = new kakao.maps.Map(container, options); //지도 생성 및 객체 리턴
</script>JS나, HTML Script 안에 넣어주면 된다.
다만, 2번에서 Javascript API를 불러오는 코드가 먼저 선행되어야만 함에 주의한다.
전체코드
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>KaKaoMap Study : olrlobt</title>
</head>
<body>
<div id="map" style="width: 500px; height: 400px;"></div>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=00000000"></script>
<script type="text/javascript">
var container = document.getElementById('map'); //지도를 담을 영역의 DOM 레퍼런스
var options = { //지도를 생성할 때 필요한 기본 옵션
center: new kakao.maps.LatLng(33.450701, 126.570667), //지도의 중심좌표.
level: 3 //지도의 레벨(확대, 축소 정도)
};
var map = new kakao.maps.Map(container, options); //지도 생성 및 객체 리턴
</script>
</body>
</html>
Kakao Map Api 사용모습

위와 같이 http://localhost에 500x400 크기의 카카오 지도가 띄워진 것을 확인할 수 있다.
'Spring > Maps' 카테고리의 다른 글
| [Java] 카카오 지도 / 시도 시군구 행정구역 폴리곤으로 구분하기 (5) | 2023.09.14 |
|---|---|
| [Spring] 카카오 지도 / Kakao Map Web API 여러개의 마커를 클러스터러로 표기해보기 (3) | 2023.01.19 |
| [Spring] 카카오 지도 / Kakao Map Web API 마커, 마커 인포윈도우, 마커 이미지 변경 (1) | 2023.01.16 |
Comments


